Solana
When running a DApp in the Bitget Wallet App or in the Chrome browser with the Chrome Extension installed, you can access the global object window.bitkeep.solana for subsequent API calls.
const provider = window.bitkeep.solana;
Injected Object Properties and Methods
connect- () => object: Connect to the walletgetAccount- () => string: Get account informationdisconnect- () => void: DisconnectsignMessage- (message) => object: Sign a messagegetTransactionVersion- (transaction) => string: Get transaction versionsignTransaction- (transaction) => object: Sign a transactionsignAllTransactions- (transactions) => object: Sign multiple transactions
Connect to Wallet

Usage
try {
await provider.connect();
const publicKey = await provider.getAccount();
const address = provider.publicKey.toString(); // Once the web application is connected to Bitkeep,
} catch {
alert("connected error");
}
Try It
Wallet Connection Status
provider.connected;
const publicKey = await provider.getAccount();
provider.publicKey.toString(); // Once the web application is connected to Bitkeep
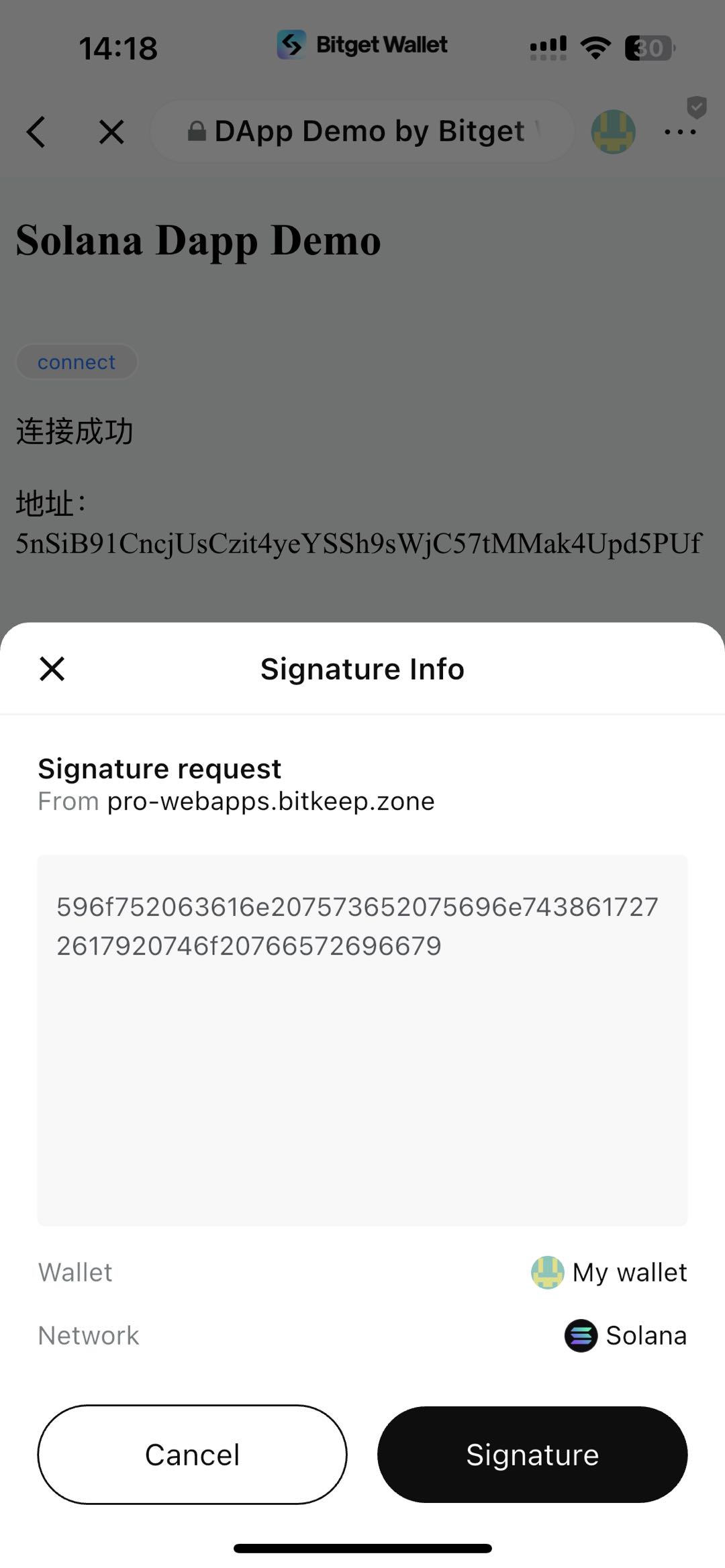
Sign Message


Usage
//string
provider.signMessage("020006106e655af38ff7324bbf1d4e16b06084763269b9");
// uint8Array
const message = `You can use uint8array to verify`;
const encodedMessage = new TextEncoder().encode(message);
const signedMessage = await provider.signMessage(encodedMessage);
const nacl = require("tweetnacl");
const { PublicKey } = require("@solana/web3.js");
// nacl.sign.detached.verify(encodedMessage, signedMessage, publicKey)
nacl.sign.detached.verify(
encodedMessage,
signedMessage,
new PublicKey(address).toBytes()
);
Try It
Event listeners
Use eventemitter3
provider.on("connect", () => console.log("connected!"));
Versioned Transaction


Solana introduced Versioned Transactions with v0 transactions on October 10, 2022.
The goal of v0 is to increase the maximum capacity of transactions, thereby increasing the number of accounts that can fit in a single atomic transaction. Using LUTs, developers can now build transactions containing up to 256 accounts, whereas Legacy Transactions without LUTs can only contain up to 35 accounts.
Transactions containing Address Lookup Tables (LUTS)
1. Construct a Versioned Transaction
Versioned Transactions are constructed in a very similar way to legacy transactions, with the only difference being that developers should use the VersionedTransaction class instead of the Transaction class.
The following example demonstrates how to construct a simple transfer instruction. After sending the transfer instruction, construct a transaction message in MessageV0 format using the transfer instruction, and finally, create a new VersionedTransaction to parse the v0-compatible message.
import {
TransactionMessage,
VersionedTransaction,
SystemProgram,
} from "@solana/web3.js";
// create array of instructions
const instructions = [
SystemProgram.transfer({
fromPubkey: publicKey,
toPubkey: publicKey,
lamports: 10,
}),
];
// create v0 compatible message
const messageV0 = new TransactionMessage({
payerKey: publicKey,
recentBlockhash: blockhash,
instructions,
}).compileToV0Message();
// make a versioned transaction
const transactionV0 = new VersionedTransaction(messageV0);
2. Sign Versioned Transaction
Versioned transactions can be signed directly using the signTransaction method. This method call will return a Promise
of the signed Transaction. This is the same as the signing method for legacy transactions.
const provider = getProvider();
const network = "<NETWORK_URL>";
const connection = new Connection(network);
const signedTransaction = await provider.signTransaction(transactionV0);
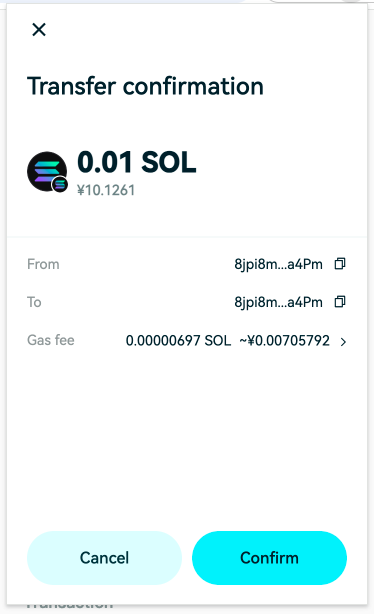
Legacy Transaction
1. Construct a Legacy Transaction
const pubKey = new PublicKey(publicKey.pubkey);
const transaction = new Transaction().add(
SystemProgram.transfer({
fromPubkey: publicKey,
toPubkey: publicKey,
lamports: 100,
})
);
transaction.feePayer = pubKey;
const anyTransaction: any = transaction;
anyTransaction.recentBlockhash = (
await connection.getLatestBlockhash()
).blockhash;
return transaction;
2. Sign Legacy Transaction
const provider = getProvider();
const network = "<NETWORK_URL>";
const connection = new Connection(network);
const signedTransaction = await provider.signTransaction(transaction);




