Integrating Bitget Wallet Pay Payment Capability (via Paydify)
This chapter describes how to indirectly or directly invoke Bitget Wallet Pay to elevate the user experience to the next level.
1. How to Directly Integrate and Invoke Bitget Wallet Pay
As shown in the video, users only need to enter the amount and click the button to directly invoke Bitget Wallet Pay smoothly.
Of course, you can also open it outside the site.
1.1 Complete Paydify Integration Process
- To achieve invoking Bitget Wallet Pay, you need to integrate with the Paydify API Documentation .
- Specific process: Merchant side initiates payment -> Bitget Wallet Pay -> Payment success -> Callback URL.
- Merchants can listen to order status in real-time by integrating the callback implementation .
1.1.1 Create BGW Order
The Create Order API Documentation
has many parameters. How does the integrator ensure the order uses Bitget Wallet Pay? The key is the payMethod1 field, which needs to be set to BGW.

// JS pseudocode
// Assume you have the following variables:
const appId = 'your_app_id';
const mchTxnId = 'merchant_order_id';
const apiKey = 'your_api_key'; // x-api-key
const apiSecret = 'your_api_secret'; // key used for signing
const url = 'https://api.paydify.com/payment/payin/v1/createPayment';
const requestBody = {
appId,
mchTxnId,
txnAmount: '100.00',
currency: 'USDT',
checkoutMode: 1,
payMethod1: 'BGW'
};
fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'x-api-key': apiKey,
'x-api-timestamp': timestamp,
'x-api-signature': signature
},
body: bodyString
})
.then(res => res.json())
.then(data => {
console.log('Create payment response:', data);
if (data.status === 0) {
// Can redirect to payment link
window.location.href = data.data.httplink;
} else {
console.error('Payment failed:', data.msg);
}
})
After successfully creating the order, two fields deeplink and httplink are returned to invoke Bitget Wallet Pay. What is the difference between deeplink and httplink?
1.1.2 Invoking the Checkout
The deeplink is a protocol starting with bitkeep:// and cannot be opened via href or window.open. If the merchant is inside the app, they can install the @bitget-wallet/utils package to navigate to the deeplink and invoke the checkout. If the merchant is outside the app, they need to use the Bitget Wallet deeplink to open the app and launch the checkout. Demo code is as follows:
import { transfer } from "@bitget-wallet/utils";
const link = data.deeplink;
if (/(BitKeep)/i.test(navigator.userAgent)) {
// Inside the app
transfer(link);
} else {
// Outside the app
window.open(`https://bkcode.vip/?deep_link_value=${link}`, "_blank");
}
If the above steps feel cumbersome, you can directly use the httplink to invoke the checkout, but it will be slightly slower compared to deeplink.
const link = data.deeplink
window.open(link, '_blank')
2 Payment Submission
After submitting payment, it will enter the order status page, and the payment result is fetched in real time.
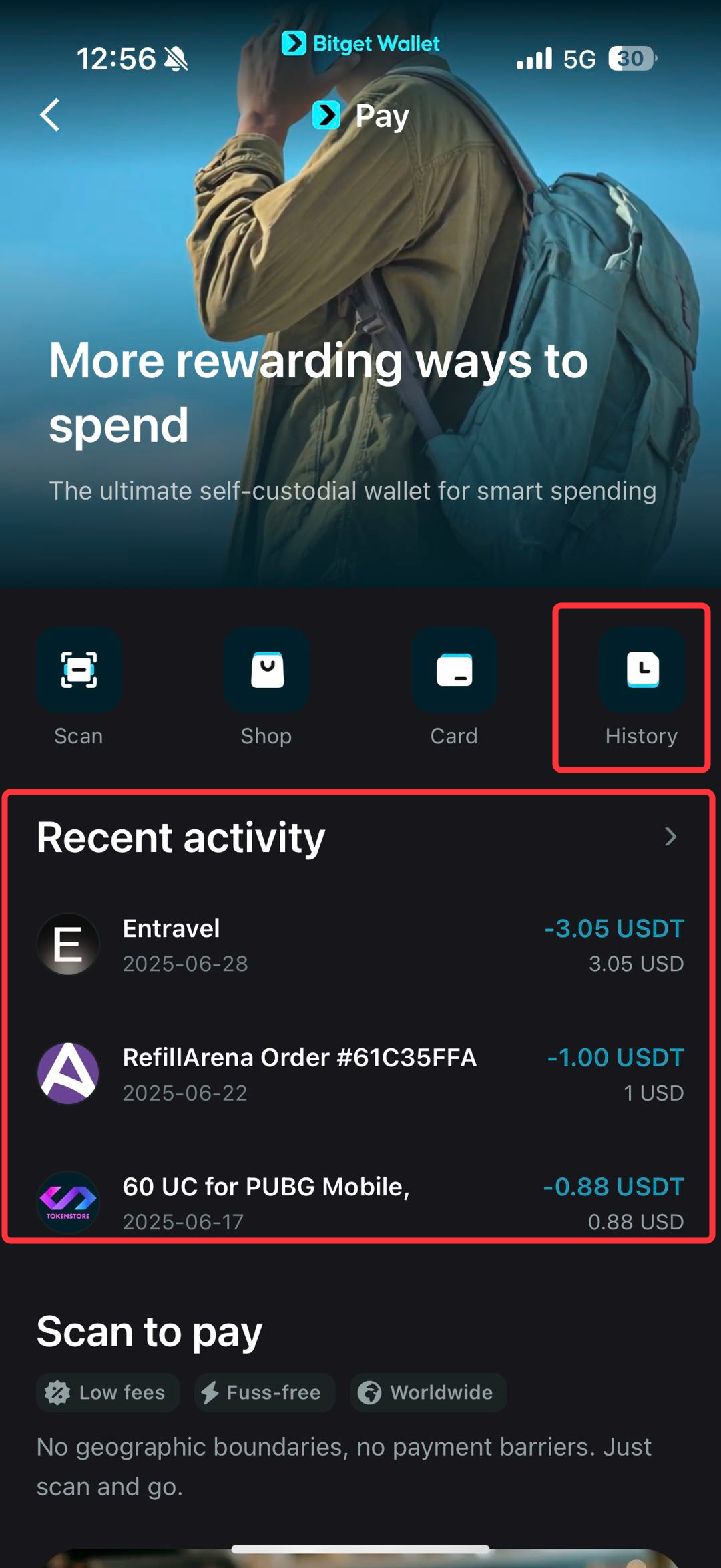
2.1 View Order Details
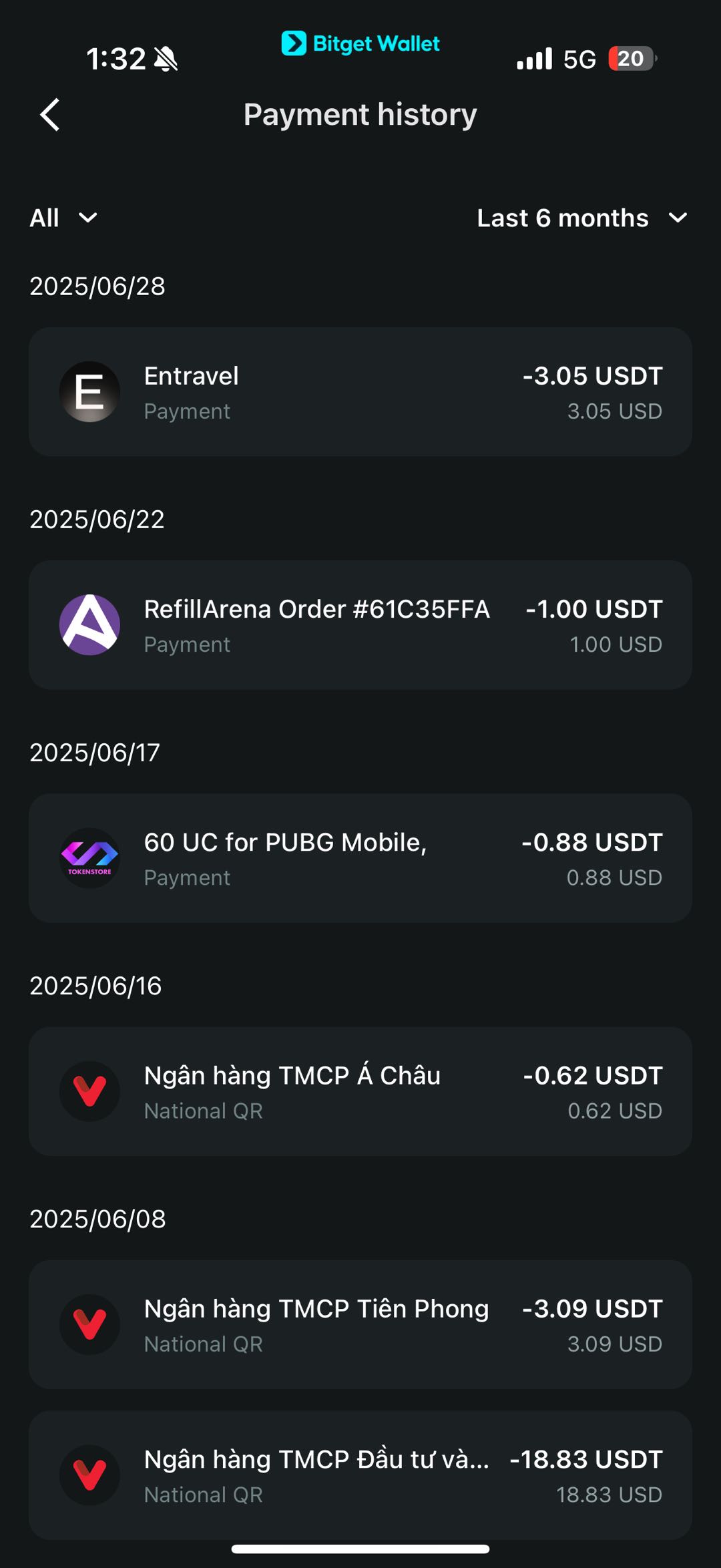
View order details in the order history.

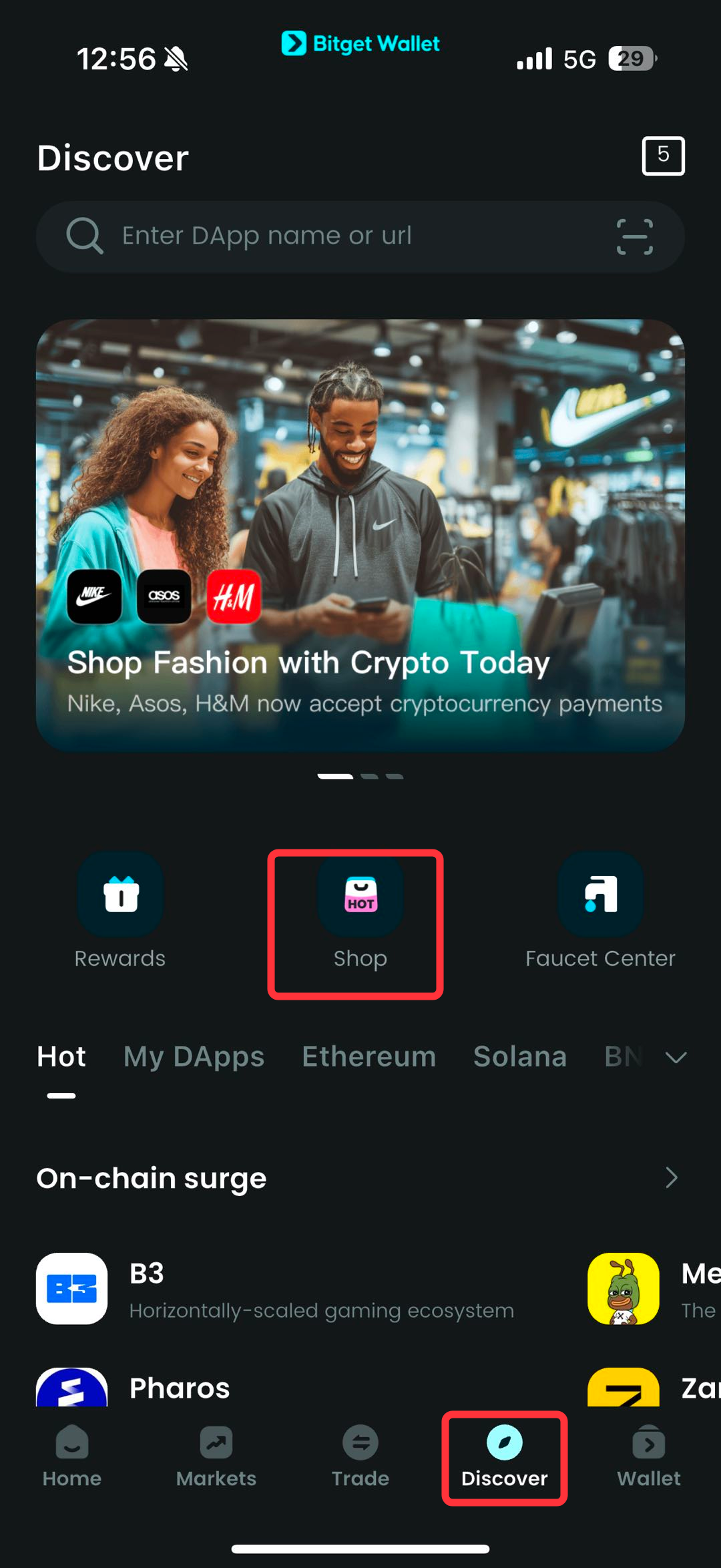
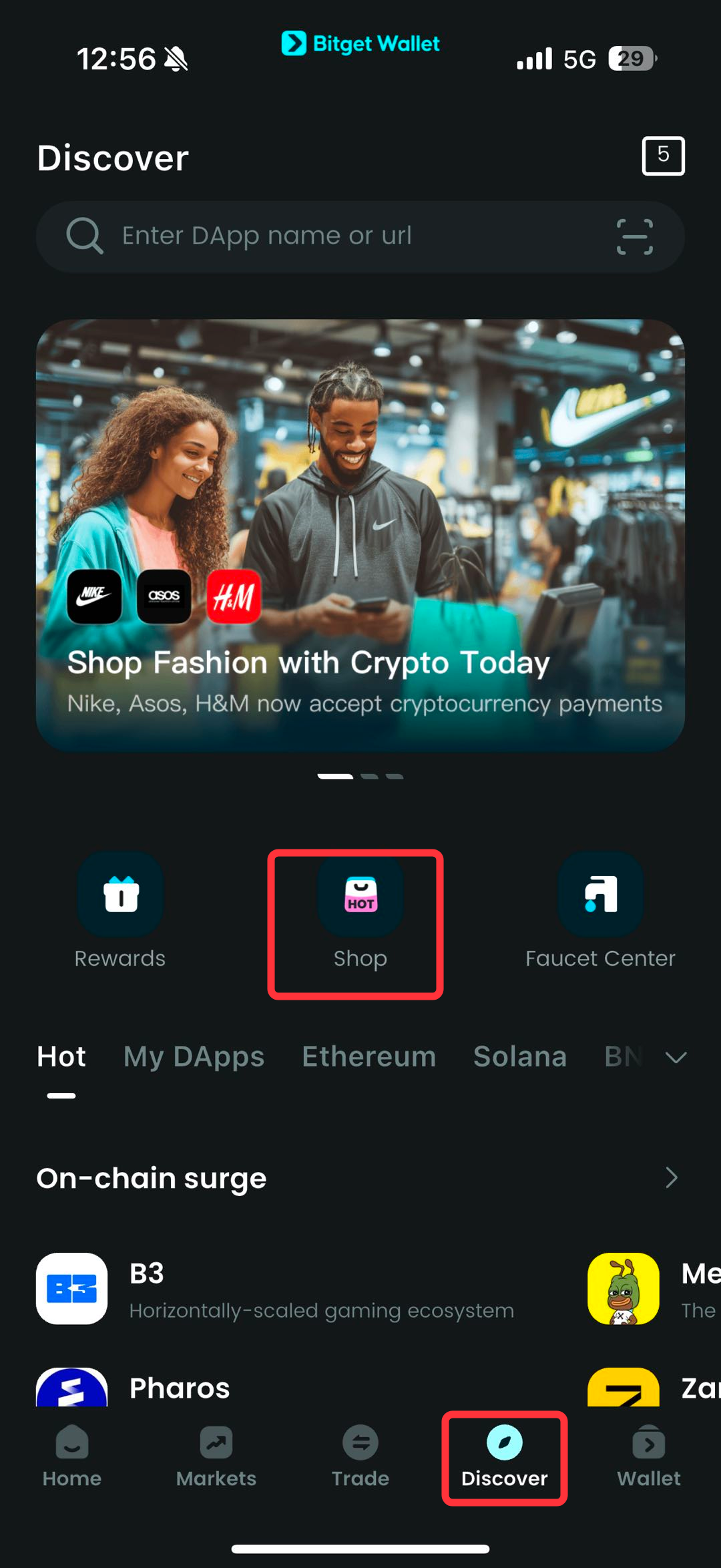
2.2 How to View Order History
You can enter order history via both payHome and Shopping Center.